라즈베리파이 - Batflat의 관리자 페이지 사용법
이번에는 이전 실습에서 Batflat을 이용하여 구현한 블로그 사이트를 admin 페이지로 이동해서 원하는 내용을 수정하는 실습을 진행하도록하겠다. 이전 실습에서도 간단히 언급했지만 admin 페이지로 이동하는 방법은 주소를 살짝 변경해주면 된다. 일반 페이지에 접속하는 주소가 다음과 같다면
|
juyoungit.com |
다음과 같이 일반페이지 접속 주소 뒤에 /admin을 추가해주면 된다. 다음과 같이 입력하면 admin 페이지로 이동할 수 있다.
|
juyoungit.com/admin |

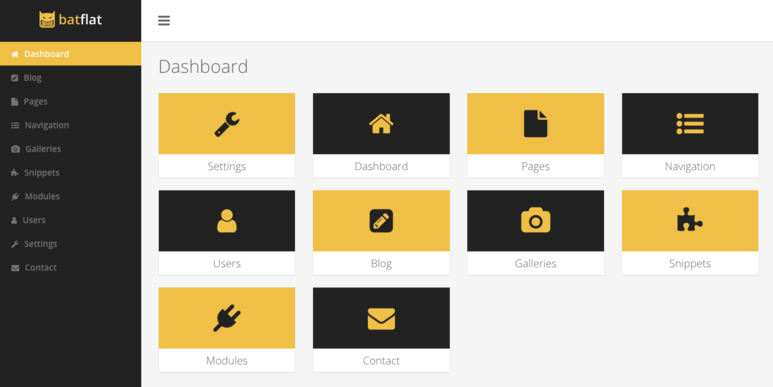
admin 페이지로 이동하면 다음과 같은 모습을 볼 수 있다. 각 항목별로 설정할 수 있도록 Dashboard 형식으로 나눠진 것을 확인할 수 있다. 초기에 아무런 수정을 하지 않고 페이지를 열게되면 다음과 같이 나타난다.

다음과 같이 보기 좋은 형태로 여러가지 샘플들이 나타나는 것을 확인할 수 있다. 이제 이러한 정보들을 우리의 것으로 하나씩 바꿔보는 실습을 진행하도록 하겠다. 이전처럼 root document 경로에 직접 접근해서 vim으로 내용을 수정하는 것이 아니라 admin 계정에서 일반적인 설정을 진행하듯이 수행할 수 있어서 쉽고 간편하게 할 수 있다. 한번 해보도록 하자
1. Wensite Title
Website Title은 페이지 좌측 상단에 나타나는 작은 페이지의 이름을 말한다.


초기설정에서는 다음과 같이 Batflat으로 되어 있다. 이를 우리가 원하는 제목으로 바꿔보도록 하자. 해당 항목을 수정하기 위해서는 admin page에서 다음과 같은 모양을 가진 Setting 항목으로 들어가야 한다.

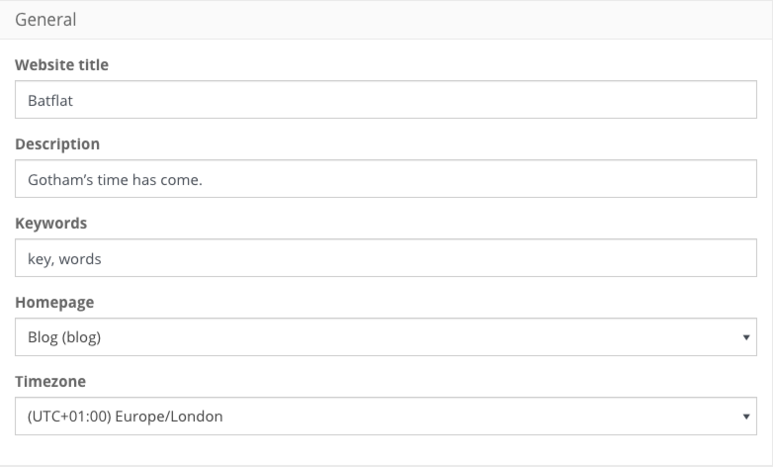
다음을 클릭하면 최상단에 General 이라는 항목이 있는데 첫번째에 Webstie Title 이라는 항목이 존재한다.

해당항목을 다음과 같이 수정한 후 일반 페이지에 접속해서 그 결과를 확인해보도록 하자.

다음과 같이 해당 항목의 내용을 수정한 후에 가장 아래에 있는

이 save 버튼을 눌러주면 된다. 만약 정상적으로 설정한 내용이 저장되었다면 다음과 같은 창이 나타난다.

이제 일반페이지에 접속해서 변경한 내용을 확인해보면


다음과 같이 Website Title에 대한 내용이 정상적으로 변경된 것을 확인할 수 있다.
2. User profile
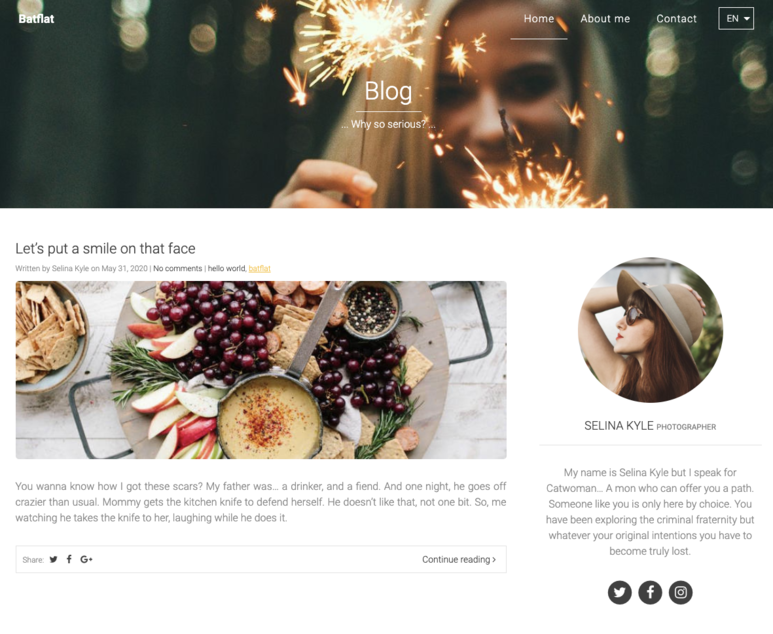
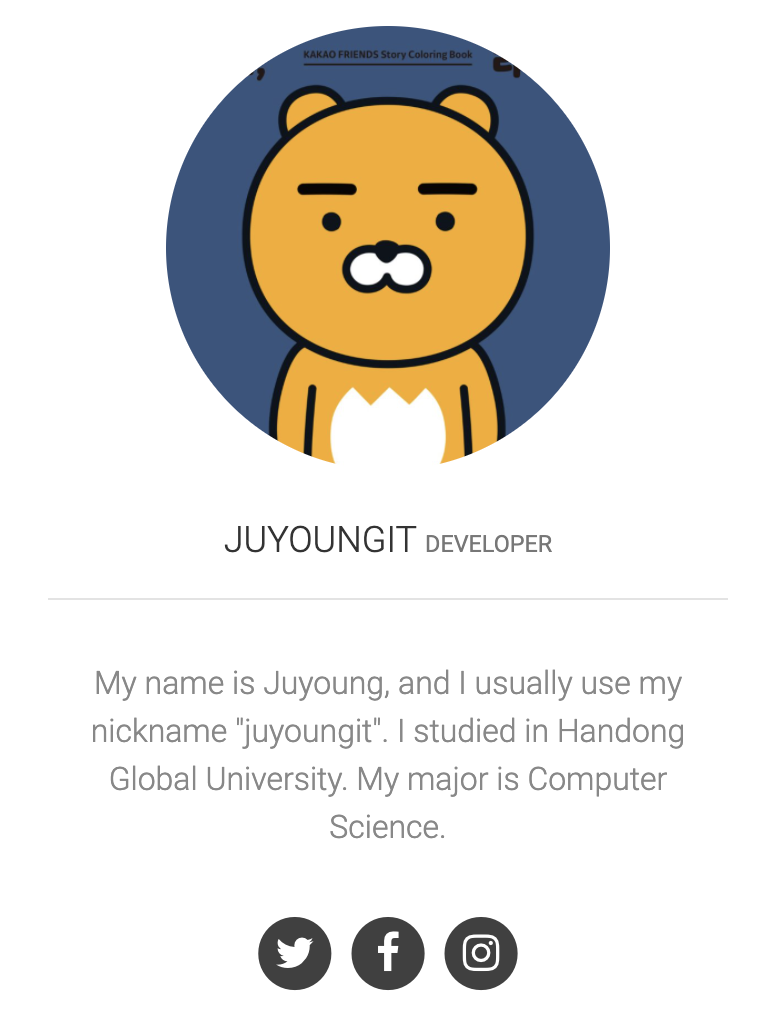
이번에는 페이지에서 다음과 같이 나타나는 profile 부분을 수정해보도록 하겠다.

profile에서 나타나는 정보를 보면 다음과 같이 4가지 정도로 나눌 수 있다.
1. User 사진
2. User 이름
3. User 직업
4. 자기소개
다음 항목들을 변경해보도록 하겠다. 여기서 User 의 profile 사진, User의 직업부분은 아쉽게도 admin 페이지에서 수정이 불가능한다. 이는 직접 해당 페이지에 관련된 디렉터리에 접근해서 관련 파일을 직접 수정함으로서 변경할 수 있는데 해당 내용은 뒤에서 다루는 것으로 하겠다. 해당 항목에 대한 설정을 위해서는 admin 페이지의 Dashboard에서 User 항목을 선택해야한다.

다음 항목을 클릭해서 이동하면

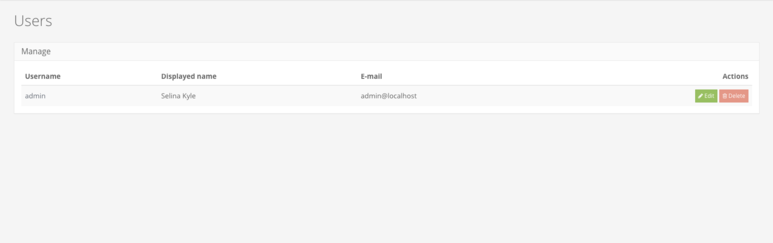
다음과 같이 현재 관리 중인 User의 목록을 보여준다. 여기서 우측에 있는 초록색 edit를 클릭해서 수정창으로 넘어가도록 하자

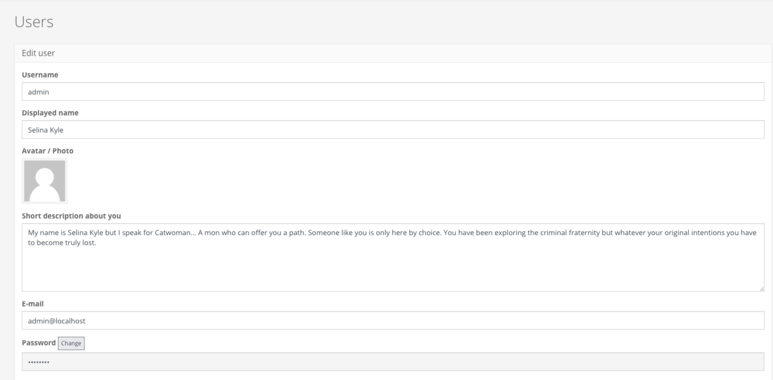
edit를 클릭하면 해당 User에 대한 관련 정보를 다음과 같이 수정 할 수 있다. 여기서 처음에 있는 Username과 Password 항목은 나중에 admin 페이지로 접근할 때 사용하는 값들이 되기 때문에 기억할 수 있는 내용으로 설정하기 바란다.
페이지에서 보이는 이름은 바로 이 부분을 수정해 줘야 한다.


그리고 다음으로 쉽게 수정할 수 있는 자기소개 부분을 수정해보도록 하자


사진 부분은 Avator 라는 항목 밑에있는 액자모양을 클릭해주면 된다. 그리고 PC 내에 저장되어 있는 사진파일 중에서 원하는 사진을 골라서 프로필 사진으로 설정해주는 것이 가능하다. 이제 다시 일반페이지로 돌아가서 페이지가 어떻게 바뀌었는 지 확인해보도록 하겠다.
3. Navigation
Navigation는 페이지 상단에 나타나는 다음 항목들을 말한다.

이에 대한 설정도 admin 페이지에서 하는 것이 가능하다.

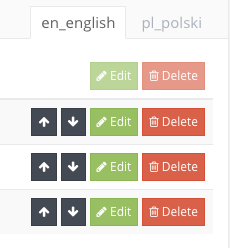
Navigation을 선택해서 이동하면


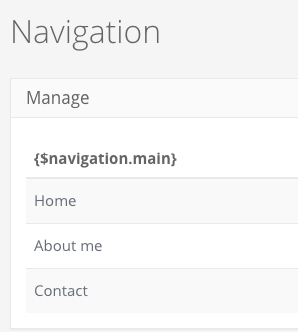
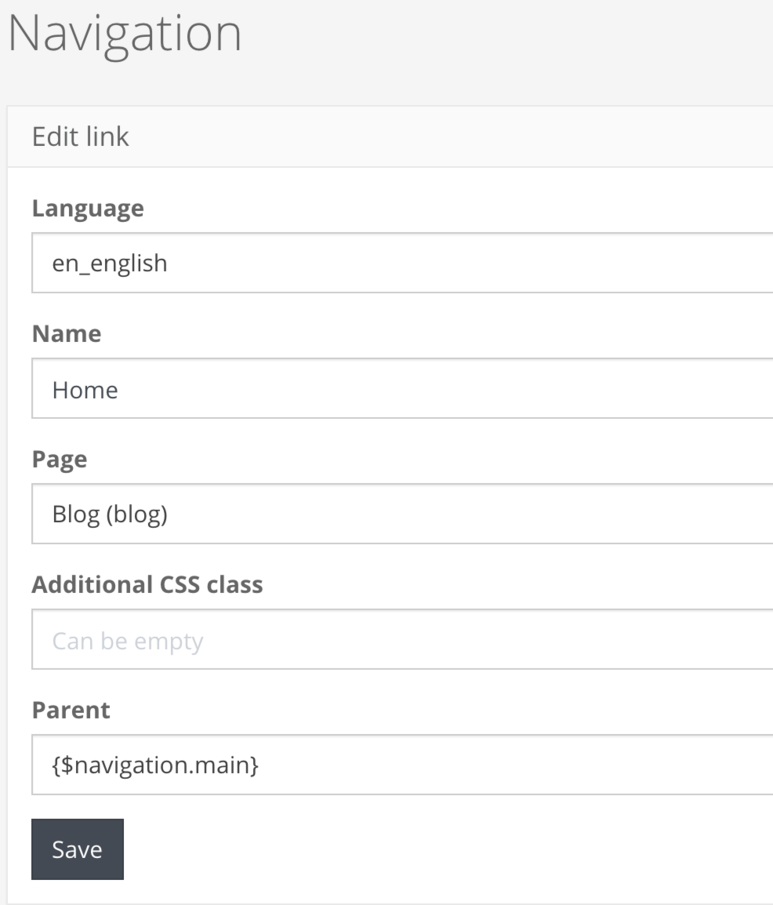
현재 사용 중인 navigation의 목록들이 나타난다. 우측에 보이는 것처럼 각각의 navigation에 대한 추가, 수정, 삭제가 가능하다. edit를 클릭해서 편집창으로 이동하면


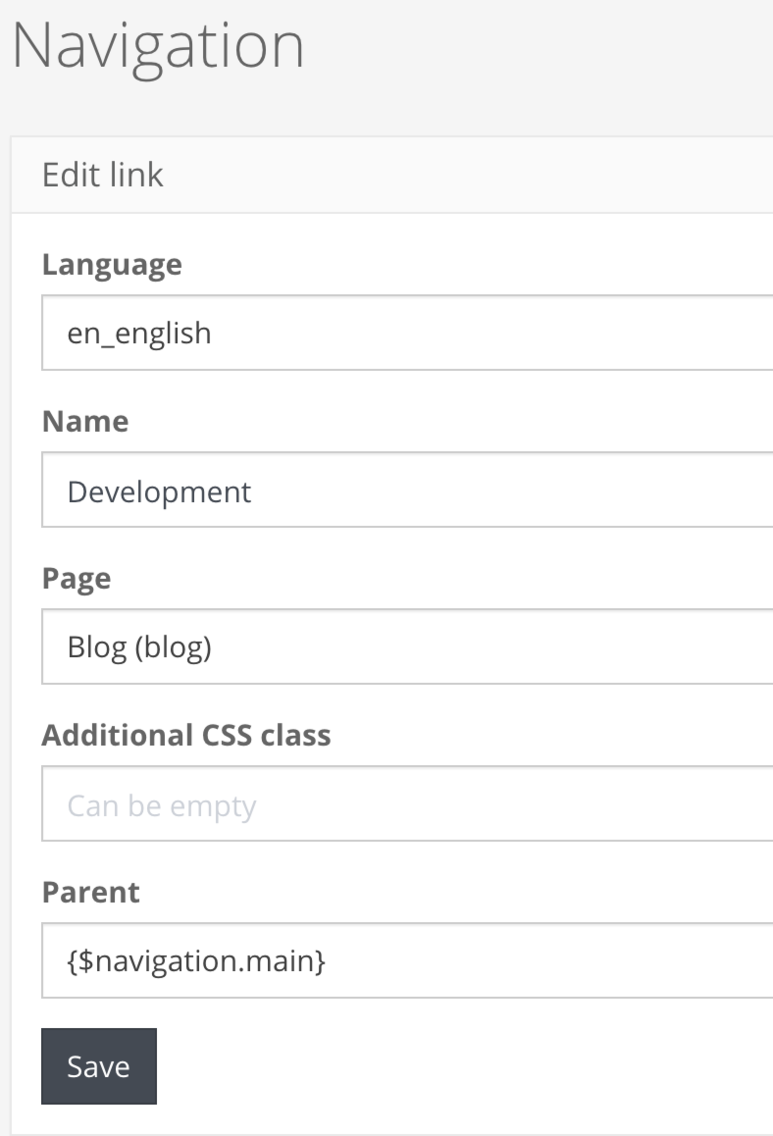
왼쪽의 사진처럼 나타나는데 여기서 Name 부분을 수정해주면 해당 Navigation을 원하는 이름으로 수정하는 것이 가능하다. 다른 Naviagation에도 동일한 방식을 적용해주면 다음과 같이변경이 가능하다.

4. Blog

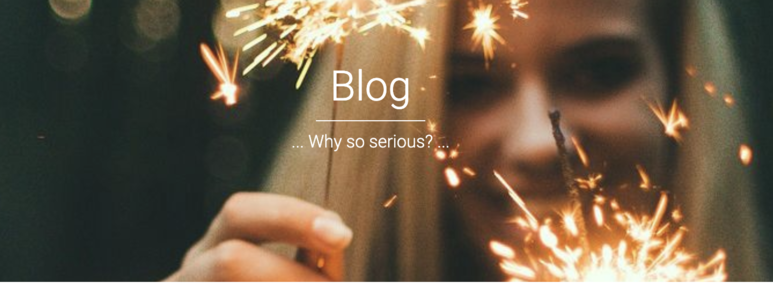
Dashboard의 Blog 항목에서 몇가지 설정을 수행할 수 있는데 우선 페이지의 상단에 나타나는 Title을 변경할 수 있다.

Dashboard 에서 Blog 선택 후 왼쪽에 있는 추가 메뉴들을 확인해보면 다음과 같이 Manage, Add new, Settings 항목을 확인할 수 있다.

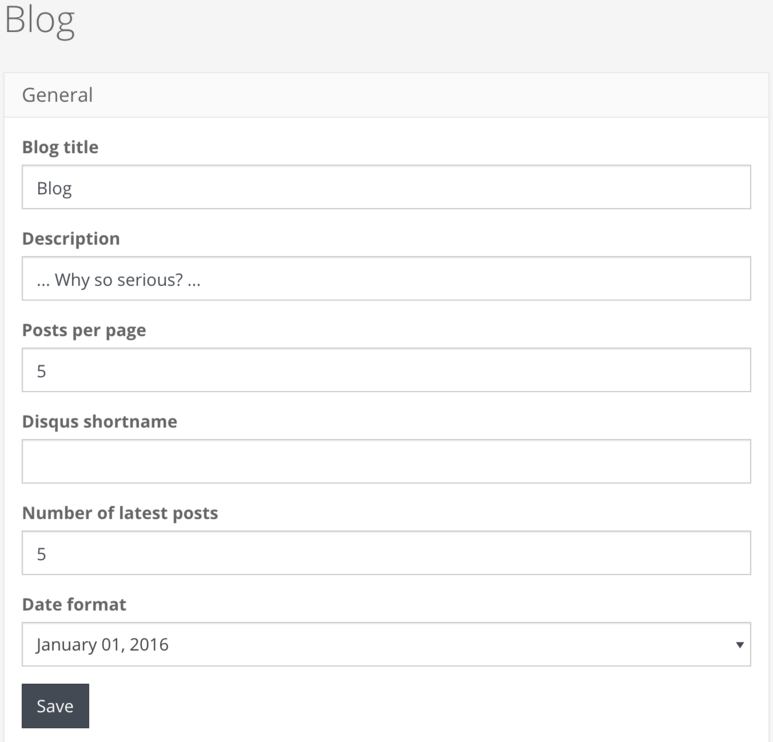
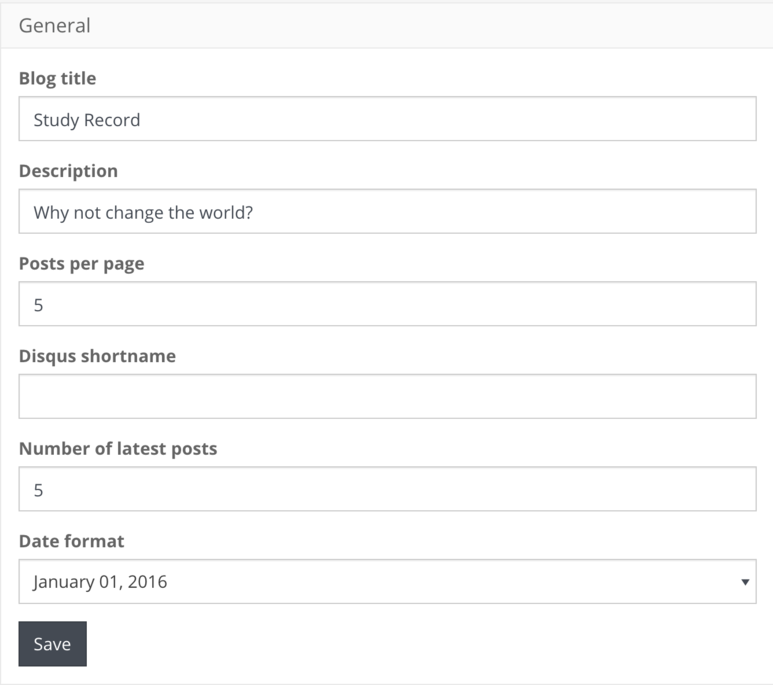
여기서 Setting을 클릭하면 다음의 창이 나타난다. 여기서 관련 설정들을 수행할 수 있는데 우선 Title, Description을 수정해 보도록 하자


변경한 내용을 저장 후 다시 일반페이지를 들어가보면 다음과 같이 바뀐 것을 확인할 수 있다.

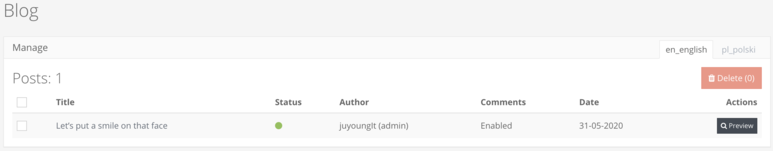
Manage 항목에서 원하는 글을 추가하거나 삭제, 수정할 수 있다. 해당 항목을 클릭하면

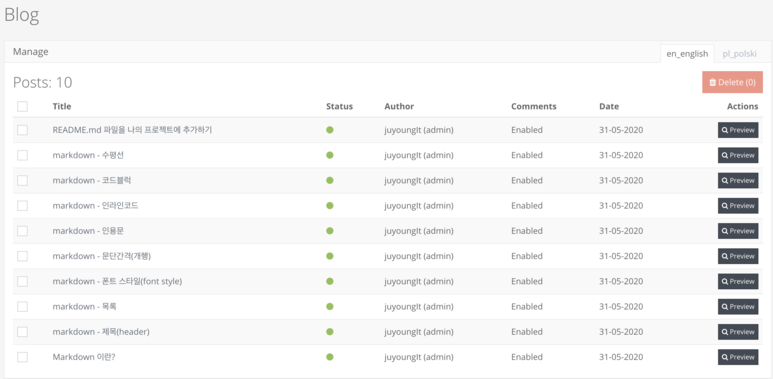
다음과 같이 나타나는 데 여기서 글의 제목을 클릭하면 글의 내용을 수정할 수 있고, 우측 상단에 있는 Delete를 이용하면 원하는 글을 삭제할 수 있다. 이번 실습에서는 현재 본 작성자의 네이버블로그에 작성했던 몇개의 내용들을 복사해서 셈플로 기록되어있던 내용을 삭제하고 개인적인 내용을 블로그로 옮겨보도록 하겠다.
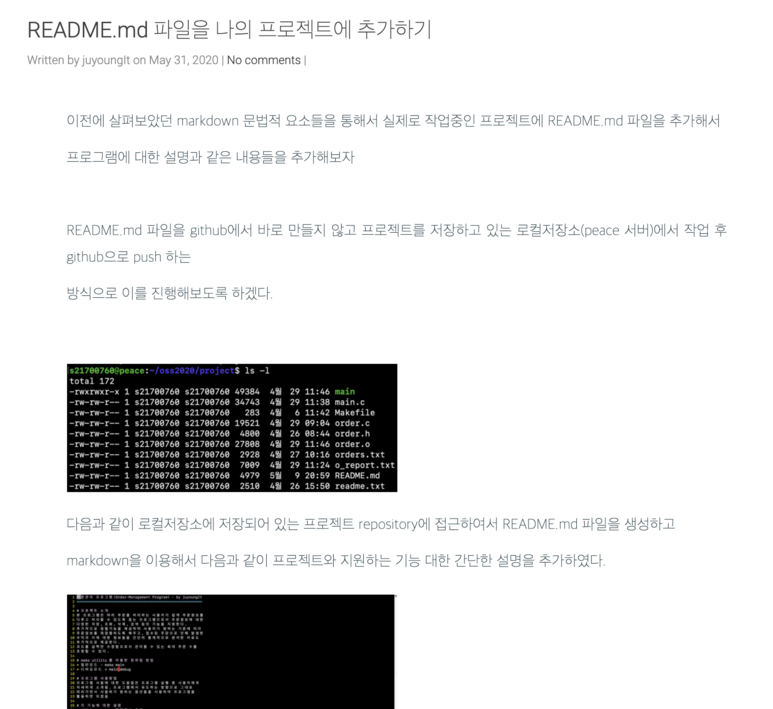
블로그에 새로운 글을 올리는 방식은 Add new 클릭하면 바로 진행할 수 있고 이전 실습에서도 간단히 언급했던 것처럼 status 부분은 published 로 변경해주면 블로그에 정상적으로 글이 나타나게 된다. 다음과 같이 본 블로그에 "Markdown" 관련 내용을 모두 복사해서 글로 등록하였다. 다음과 같이 작성자 정보를 비롯한 관련 정보를 확인할 수 있다.


5. 기본 배경이미지 및 profile 사진 변경
일반 페이지에서 나타나는 기본 배경화면과 profile 사진이 위치하는 경로는 admin 페이지에서 비교적 쉽게 파악할 수 있는데 우선 이를 위해서는 테마에 대한 설정페이지로 이동해야 한다.

다음과 같이 Setting에 Theme 항목이 있는데 이걸 클릭하면 사용 중인 테마에 대한 설정을 할 수 있게된다.

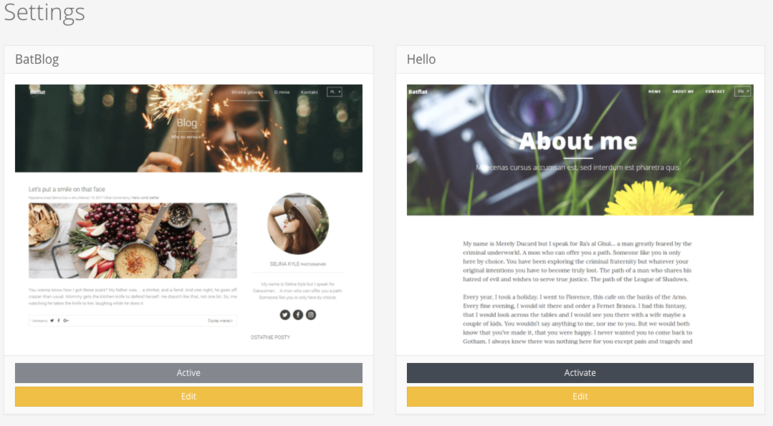
기본적으로 2가지 테마가 존재하는 것을 확인할 수 있는데 우리는 현재 기본값으로 BatBlog라는 테마를 사용중이다. 노란색으로 나타나있는 edit 버튼을 클릭해보자.

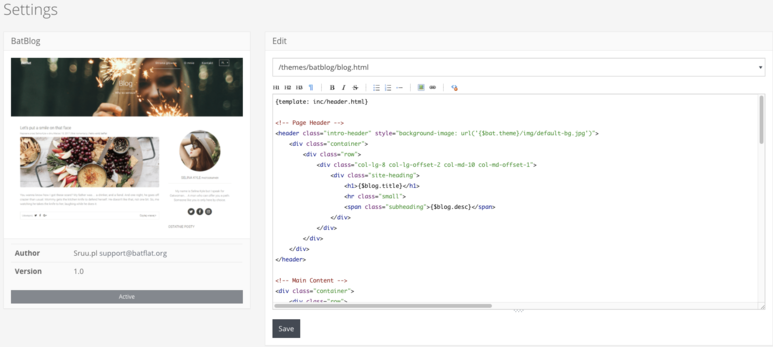
그러면 다음과 같이 테마와 관련된 주요 파일들을 소스단위로 수정할 수 있게된다. (그런데 이상하게도 여기서 코드를 수정후 save를 누르면 변경한 내용을 반영하지 않고 다시 원래의 내용으로 돌아와 버린다. 이 문제에 대한 원인이 파악되면 별도의 글로 다뤄보도록 하겠다.)

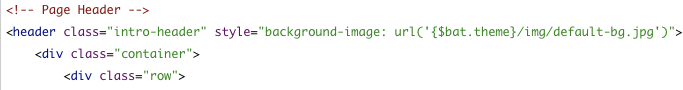
blog.html 파일의 내용을 참조해보면 다음과 같은 부분을 발견할 수 있다.

위에서 background-image 라는 부분이 우리가 페이지를 열었을 때 보고 있는 배경이미지 임을 추측해볼 수 있다.
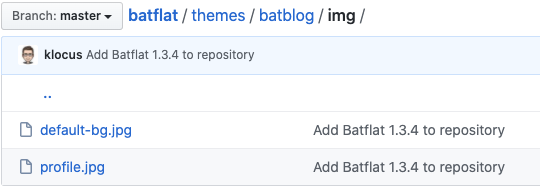
Github에서 이것을 확인해보자

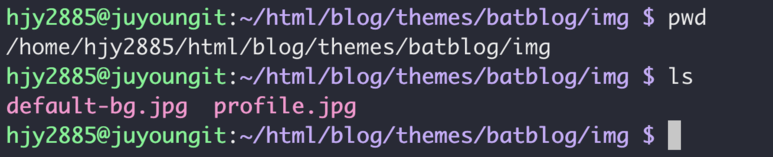
해당 경로로 이동하면 2개의 jpg 파일을 발견할 수 있는데 default-bg.jpg 파일이 기본으로 설정되어 있는 배경화면이고 profile.jpg가 나타나는 사용자의 프로필 사진인 것을 알 수 있다. 해당 경로에 우리가 원하는 파일을 지정하고 admin 페이지의 테마설정 항목에서 관련 소스부분의 파일명을 수정해주면 사진을 변경하는 것이 가능해진다. 하지만 이번 실습에서는 모든 페이지에 대해서 동일한 배경이미지를 적용하도록 하기 위해서 소스를 수정하지 않고 파일만 다운로드 해서 해당 파일의 이름을 변경하여서 추가하는 방식으로 실습을 진행해보도록 하겠다. 이번 실습에서는 다음 2개의 사진파일을 사용하도록 할 것이다.

interstellar.jpg 를 배경화면으로, Ryan을 profile 사진으로 사용하도록 하겠다. 잠시 터미널로 이동해서 우선 해당경로에 우리가 사용하고자 하는 사진파일을 위치시키도록 하자

우선 다음 2개의 파일을 github에 업로드 해두도록 하겠다. 그리고 해당 두 파일을 wget을 통해서 페이지의 디렉터리로 가져오는 방식을 사용할 것이다. 아래처럼 명령어를 사용해서 다음 2개의 파일을 사진 파일의 경로로 가져오도록 하겠다. (해당 단계 사진파일을 가져오는 과정에서 범한 실수가 있다. 해당 내용을 그대로 따라하지 말고 문제에 대해 생각해본 후 밑으로 이동해보자)

|
wget https://github.com/juyoungIt/blog_img/blob/master/Interstellar.jpg |
||
|
wget https://github.com/juyoungIt/blog_img/blob/master/Ryan.jpeg |

다음과 같이 파일들이 들어왔다면 성공적으로 파일을 불러온 것이다. 이제 해당파일들을 기본 이미지로 지정하도록 하자. 다운받은 Interstella.jpg 파일과 Ryan.jpeg 파일을 각각 dafualt-bg.jpg, profile.jpg로 변경해주도록 하자

다음과 같이 mv 명령어를 사용하면 간단하게 처리할 수 있을 것이다. 그렇다면 이제 다시 일반페이지로 이동해보도록 하자
사실 이 부분에서 글이 끊어졌었다. 그 이유는 위에서 진행한대로 파일에 대한 변경까지 진행하였지만 변경한 내용이 제대로 반영되지 않고 이전의 페이지가 그대로 나타나는 현상이 있어서 이 문제에 대한 해결을 위해서 글 중간에 자르게 되었다. 문제를 발견한 부분은 바로 웹페이지의 배경, 개인 프로필 사진을 변경하는 부분에서 이었다. 텍스트 계열의 변경내용들은 저장 후에 바로 페이지를 새로고침하면 내용이 바로 반영되어서 페이지에 나타났지만 페이지의 배경이미지, 프로필 사진은 반영되지 않았다. 혹시 본 작성자가 관련 파일에 대한 경로를 잘못 파악해서 엉뚱한 곳을 건드린 것인가 싶어 가능할만한 디렉터리의 파일들을 모두 열어보고 원본 배경, 프로필 이미지 파일 사진까지 삭제해보는 극단적인 시도도 해보았다. 그런데 원본 사진을 삭제 했음에도 불구하고 사진은 계속 나타났다. 페이지 관련 디렉터리를 모두 뒤져보았지만 같은 이미지 파일은 발견할 수 없었고 무엇인가 문제가 있음을 발견하게 되었다.
그렇게 몇시간을 삽질한 결과, 문제는 다음과 같이 해결하여서 성공적으로 페이지의 배경사진과 프로필 사진을 변경하였다.


그렇다면 무엇이 문제였을까? 문제는 다음 2가지 였다.
1. wget 사용 시 입력한 링크가 적절하지 못하였음
2. 웹브라우져의 캐시 데이터
1번 문제는 문제의 원인에 대해 조사하면서 일찌감치 알아차리고 문제를 해결했지만 사실 2번 문제 때문에 엄청난 시간을 삽질했다. 이에 대한 간단한 이야기를 하자면 웹브라우져의 경우 사용자가 여러번 접속하는 사이트의 경우 해당 사이트를 로드하는 데 필요한 데이터들을 캐시데이터로 저장해두고 이를 통해 페이지 로딩속도를 끌어올린다. 실습을 진행하면서 실습 페이지에 수차례 접속을 하면서 해당 페이지의 배경이미지, 프로필 이미지가 캐시데이터로 분류되어 저장되었고 이로인해서 제대로 내용을 변경했음에도 불고하고 해당 내용이 변경되지 않는 것처럼 보였던 것이다.
그러므로 본 작성자처럼 제대로 변경하였음에도 변경사항이 제대로 반영되지 않는다면 다음의 절차를 거쳐서 문제를 해결하도록 하자.
1. 일단 잠시 시간을 두고 기다렸다가 다시 접속한다.
-> 변경한 내용이 반영되기까지는 어느정도 시간이 필요하기 때문에 잠시 기다려볼 필요가 있다.
2. 웹 브라우져의 캐시 데이터를 삭제 후 해당 페이지에 접속한다.
-> 본 작성자는 사용 웹 브라우져의 캐시 데이터를 삭제함으로서 문제를 해결하였다. 이것이 가장 근본적인 해결책이 될 것이라고 생각한다.
현재 작성자가 사용하는 Google Chorm을 기준으로 웹브라우져의 캐시데이터 삭제방법은 다음과 같다.


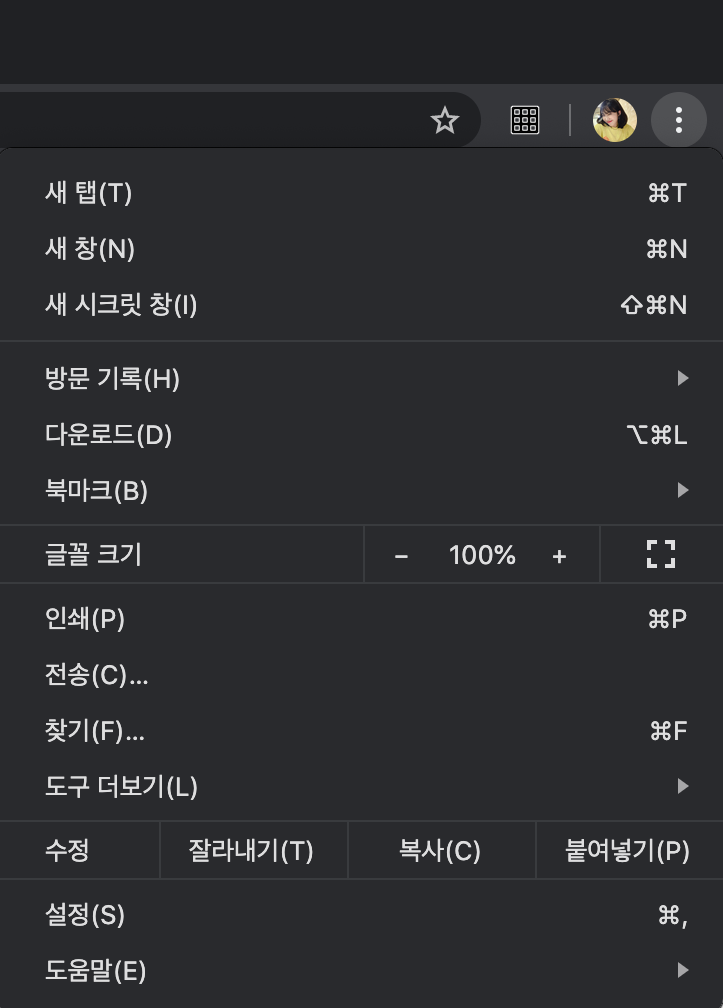
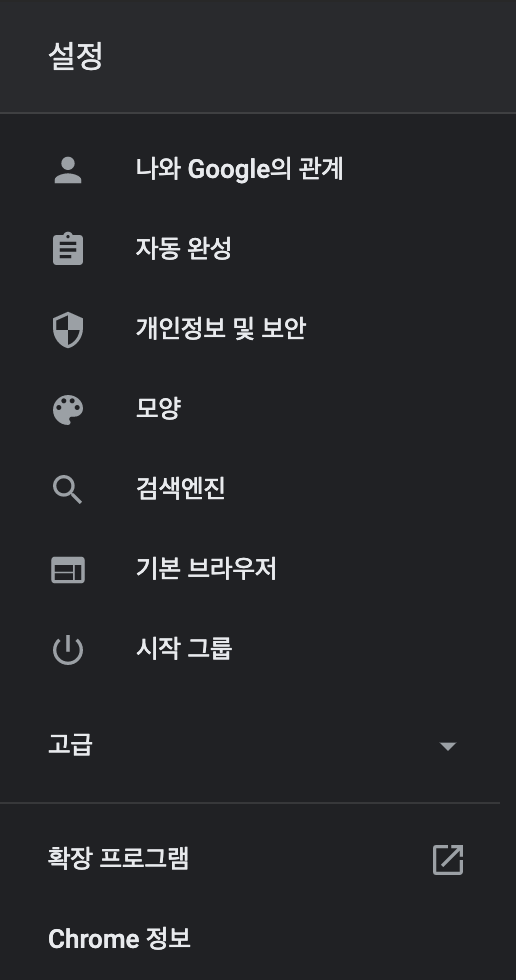
Chorm의 우측상단에 보면 작은 점이 3개로 찍혀있는 버튼이 있다. 이 부분을 클릭하면 왼쪽의 사진처럼 브라우져 관련 옵션창이 나타난다. 여기서 설정을 눌러서 설정창으로 이동한다. 그리고 오른쪽 사진에서 보이는 것처럼 개인정보 및 보안으로 이동하자

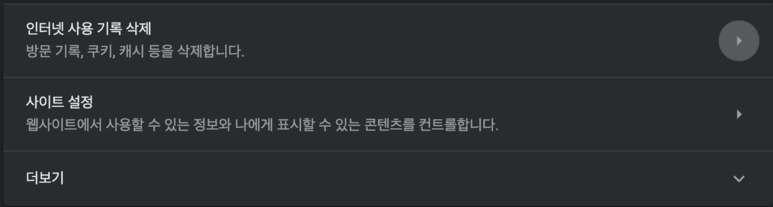
그리고 인터넷 사용기록 삭제를 클릭해주자

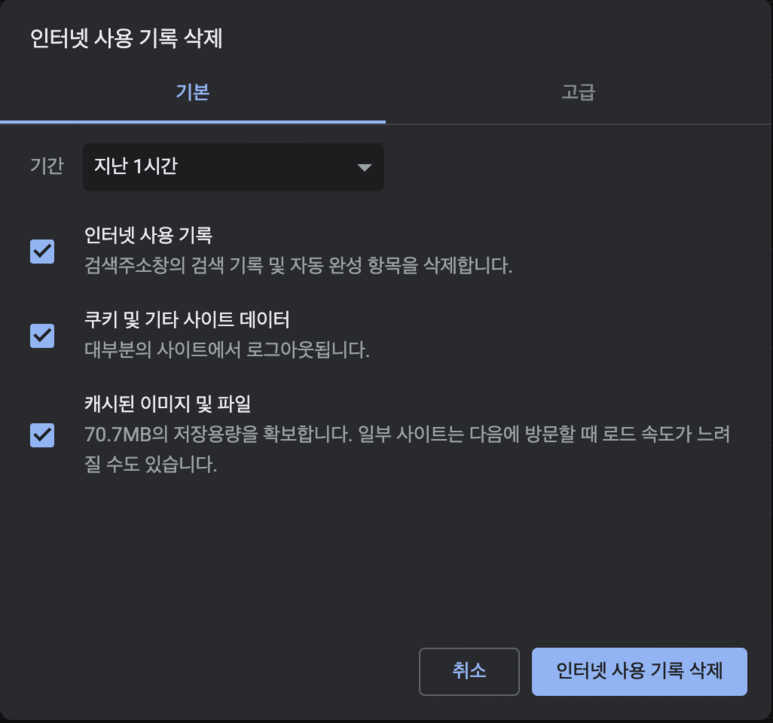
다음과 같이 하단에 캐시된 이미지 및 파일이 있는데 이 부분이 문제를 일으킨 부분이었다. 여기서 인터넷 사용기록 삭제를 눌러주면 체크 되어있는 데이터들이 삭제된다. 다음의 과정을 통해서 본 작성자가 경험한 문제를 해결해보기 바란다.
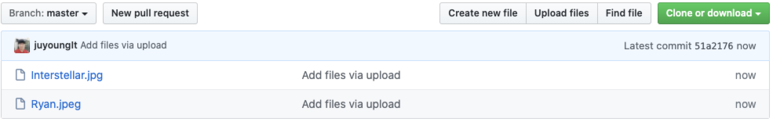
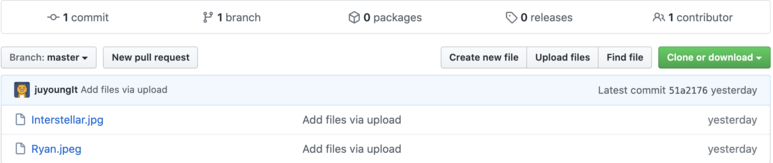
이제 배경사진 및 프로필 사진을 변경하는 과정을 다시 바로잡고 그 결과를 확인해보도록 하겠다. 우선 wget을 이용해서 사진을 다운로드 하는 과정부터 다시 반복해보도록 하겠다. 이전에 사용하고자 하는 사진파일을 다음과 같이 본 작성자의 github 저장소에 올려뒀었다.

처음에 wget을 사용할 때에는 여기서 각각의 사진을 클릭해서

다음과 같이 들어간 후에 해당링크를 복사해서 사용했는데 이는 잘못된 생각이었다. 왜냐하면 현재 우리가 보고 있는 페이지 또한 github페이지에서 이미지를 보여주고 있는 것이기 때문에 완전히 Ryan.jpg 파일이 저장된 경로에 접근했다고 볼 수 없다. 실제로 해보면 알겠지만 위의 수준의 링크를 복사해서 사용하면 jpg 파일이 아닌 해당 페이지에 대한 html 파일이 다운로드 될 것이다. 이름은 Ryan.jpg 이지만 정작 파일을 열어보면 사진이 아니라 html 문법으로 기록된 파일을 보게된다.
그렇다면 이를 해결하기 위해서는 어떻게 해야할 까? 해당 페이지에서 이미지 위에 커서를 올려두고 마우스 오른쪽 버튼을 클릭하면 다음과 같이 메뉴가 나오는 것을 확인할 수 있다.

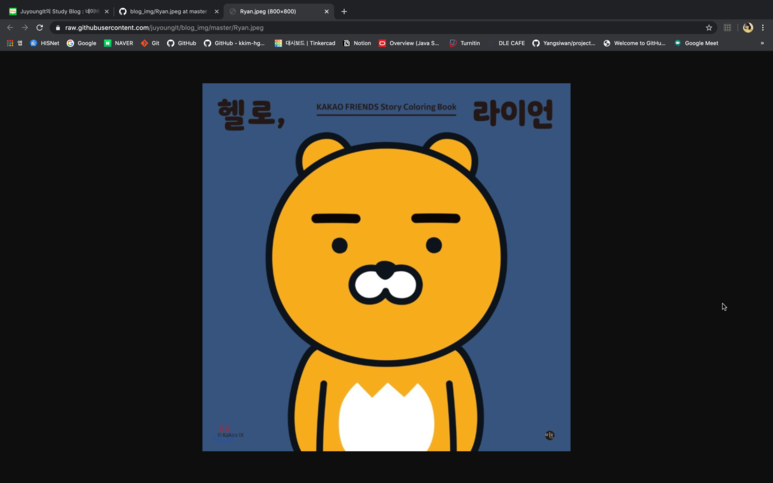
여기서 "새 탭에서 이미지 열기"를 선택하면 다음과 같이 창이 나타난다.

지금 보는 것과 같이 해당 파일을 브라우져로 연 다음의 상태 즉, 링크가 wget을 사용해서 해당 파일을 가져올 수 있는 주소가 된다. 이제 이 링크를 사용해서 wget하면 원하는 파일을 다운로드할 수 있을 것이다. 이 과정을 반복해서 2개의 사진을 다음의 경로에 다운로드 해주도록 하자
|
/html/blog/theme/batblog/img |
보통 웹페이지의 구성에 필요한 이미지 파일들은 다음과 같이 img 디렉터리에서 통합적으로 관리되는 것이 일반적이니 웹페이지의 이미지를 변경하고 싶다면 다음과 같이 img 디렉터리에 접근해서 파일을 추가해주면 된다.

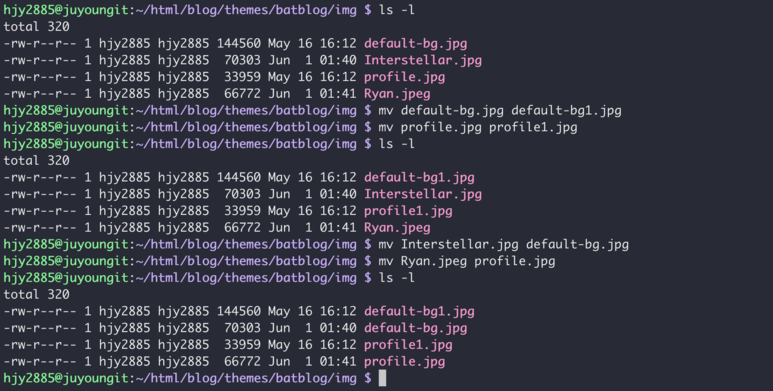
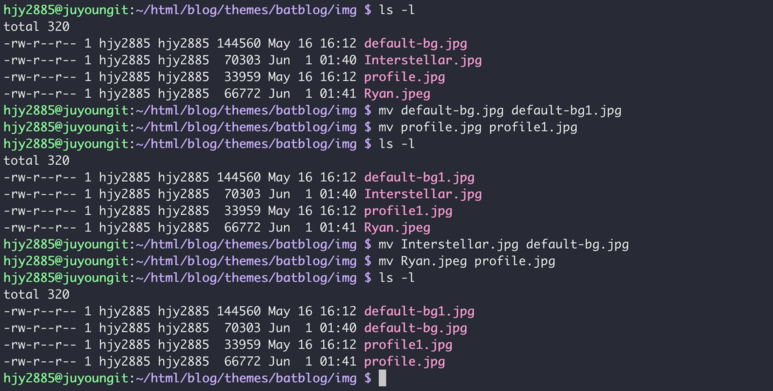
다음과 같이 기존의 기본 배경화면, 프로필 사진
default-bg.jpg -> default-bg1.jpg
profile.jpg -> profile1.jpg
의 이름을 다음과 같이 변경하고
이번에 다운로드한 2개의 사진파일명을
Interstellar.jpg -> default-bg.jpg
Ryan.jpeg -> profile.jpg
다음과 같이 변경하였다.
다운로드한 파일의 이름을 변경해서 기존의 기본 이미지들을 대체하였기 때문에 별도로 관련 소스파일을 열어서 수정할 필요가 없다. 정상적으로 저장된 것을 확인하고 페이지를 열어보면

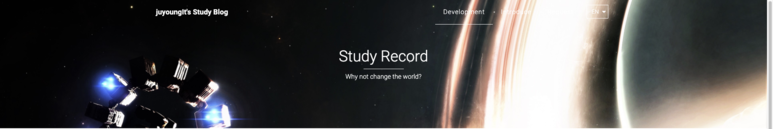
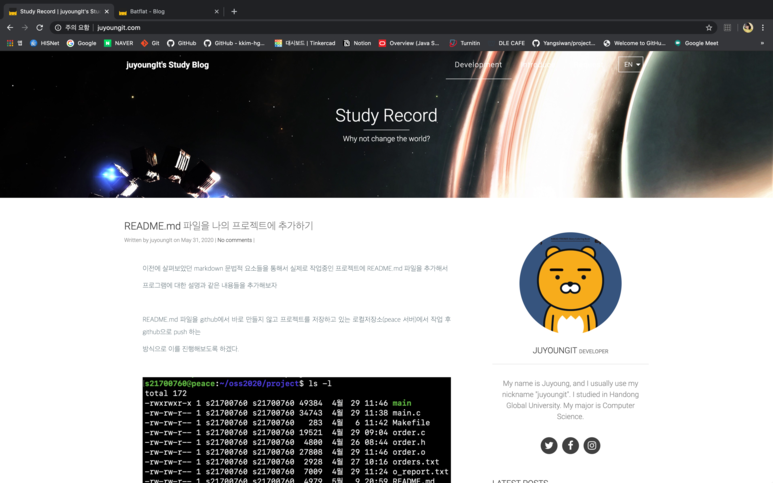
다음과 같이 페이지의 배경이미지와

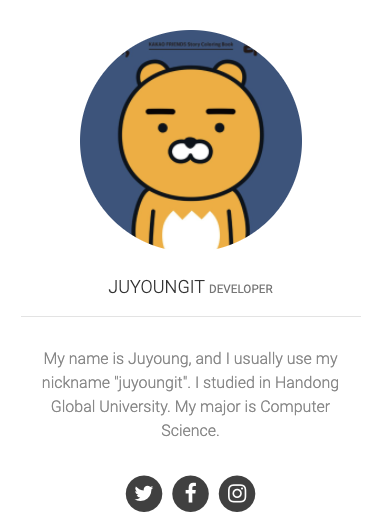
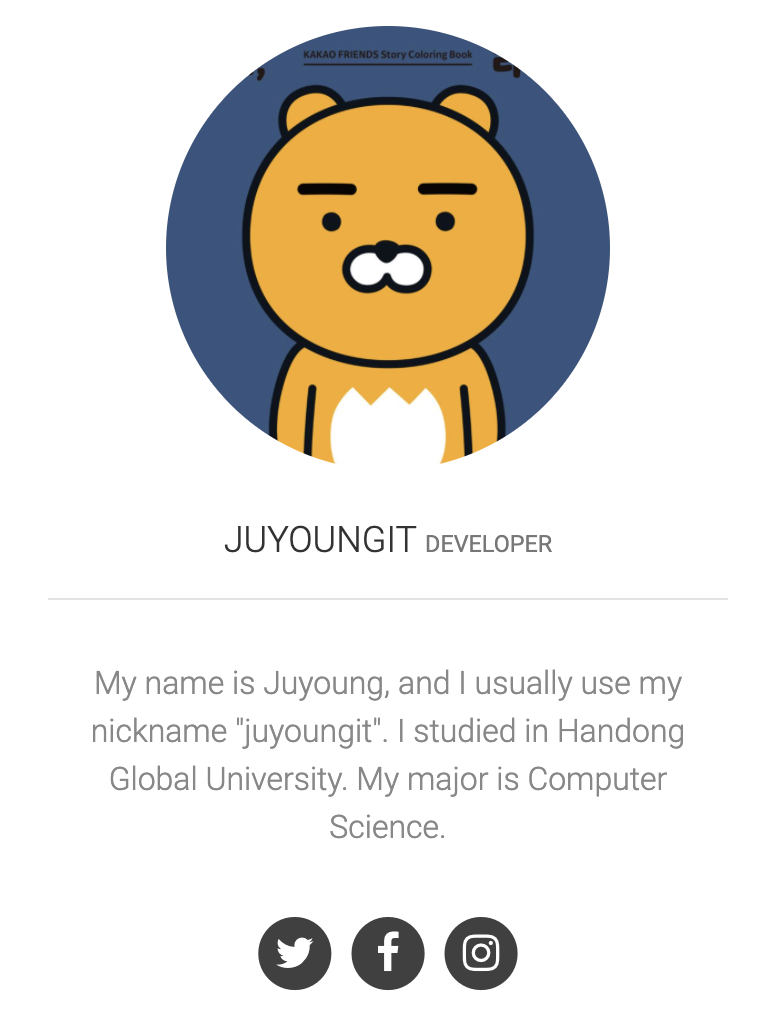
프로필 이미지가 잘 변경된 것을 확인할 수 있다.
5. User의 profile에서 직업 부분 변경하기
기존의 기본 프로필을 보면, User 이름 옆에 "PHOTOGRAPHER" 라고 직업이 적혀있다.

문제는 우리가 이용하는 admin 페이지의 설정 창에서는 해당 항목을 변경할 수 없다는 것이다.
User 이름, 자기소개의 항목은 변경할 수 없지만 간단한 텍스트 형식임에도 불구하고 직업 부분은 admin 페이지에서 직접 수정할 수 없다.
그렇다면 어떻게 수정해야할 까? 해당 부분과 관련된 내용을 포함하는 부분은 다음의 경로에 위치한 파일이다.
|
/html/blog/themes/batblog/inc/sidebar.html |

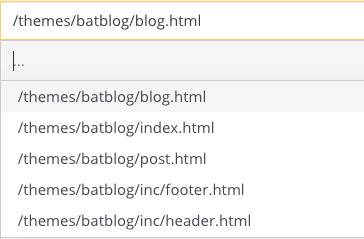
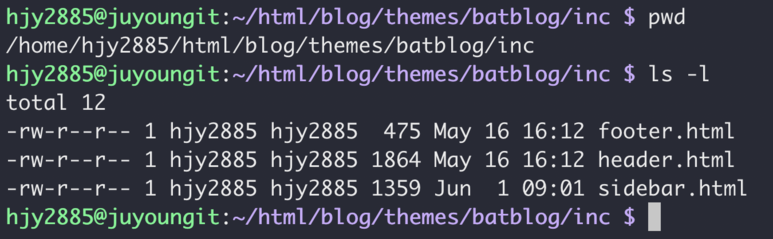
해당 경로에는 위의 사진에서 보이는 것처럼 다음 3개의 파일이 존재한다.
1. footer.html
2. header.html
3. sidebar.html
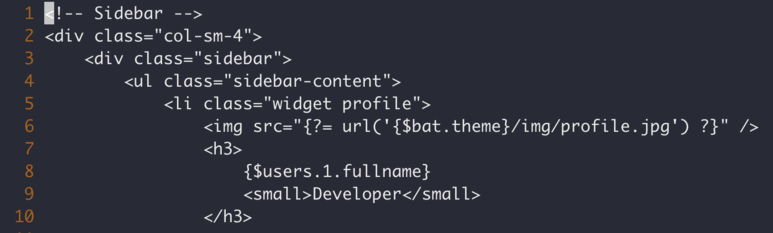
여기서 sidebar.html 파일을 열어보도록 하자
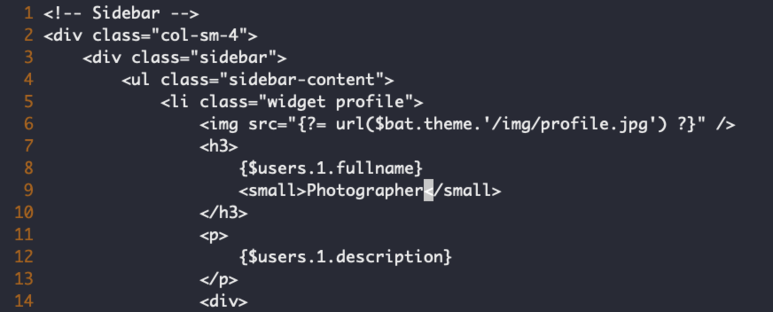
sidebar.html 파일을 열어보면 다음과 같이 users.1.fullname 아래 부분에 Photographer 라는 부분을 발견할 수 있다.

이제 이 부분을 다음과 같이 원하는 내용으로 변경해준 후에 저장하도록 하자

이제 해당 내용을 저장한 후에 다시 페이지로 이동해서 프로필을 확인해보면

다음과 같이 프로필에 직업관련 내용이 적혀있는 부분이 성공적으로 변경된 것을 확인할 수 있다. 이것으로 이번 실습에 대한 글을 마친다.
'Web Basic > Raspberry PI' 카테고리의 다른 글
| Server Backup (0) | 2021.02.03 |
|---|---|
| System Administration & mariadb setup (0) | 2021.02.02 |
| 라즈베리파이 - CMS를 이용한 블로그 페이지 세팅 (0) | 2021.01.31 |
| 라즈베리파이 - 가상 호스트 추가로 세팅 (0) | 2021.01.30 |
| 라즈베리파이 - 가상호스트 세팅하기 (0) | 2021.01.29 |
댓글
이 글 공유하기
다른 글
-
Server Backup
Server Backup
2021.02.03 -
System Administration & mariadb setup
System Administration & mariadb setup
2021.02.02 -
라즈베리파이 - CMS를 이용한 블로그 페이지 세팅
라즈베리파이 - CMS를 이용한 블로그 페이지 세팅
2021.01.31 -
라즈베리파이 - 가상 호스트 추가로 세팅
라즈베리파이 - 가상 호스트 추가로 세팅
2021.01.30