HTML Formatting(서식)
HTML Text Formatting 요소의 종류
| 태그(tag) | 내용 |
| <b> | 굵은 텍스트(Bold Text) |
| <strong> | 중요한 텍스트(Important Text) |
| <i> | 기울임 텍스트(Italic Text) |
| <em> | 강조 텍스트(Emphasized Text) |
| <mark> | 표시된 텍스트(Marked Text) |
| <small> | 작은 텍스트(Small Text) |
| <del> | 삭제된 텍스트(Deleted Text) |
| <ins> | 삽입된 텍스트(Inserted Text) |
| <sub> | 아래첨자(Subscripts) |
| <sup> | 위첨자(Superscripts) |
각 태그들을 적용하고자 하는 내용을 감싸는 형식으로(시작태그와 종료태그로) 작성하여 사용한다.
<b> & <strong>
텍스트를 굵게 표시하고자 할 때 사용한다. 즉, 특정 텍스트를 강조하고 싶은 경우에 사용한다.
우선 <b>를 이용하여 코드를 작성해보고 실행결과를 확인해보면 그 결과는 다음과 같다.
<p>일반 텍스트를 사용한 문장</p>
<p><b>굵은 텍스트를 사용한 문장</b></p>
이번에는 <strong>을 이용하여 코드를 작성하고 <b>와 출력결과를 비교해보자. 출력내용은 다음과 같다.
<p>일반 텍스트를 사용한 문장</p>
<p><b>굵은 텍스트를 사용한 문장</b></p>
<p>일반 텍스트를 사용한 문장</p>
<p><strong>굵은 텍스트를 사용한 문장</strong></p>
<b>, <strong> 어떤점이 다른가?
외형적으로는 거의 차이를 찾아볼 수 없다. 이처럼 <b>와 <strong> 모두 텍스트를 진하게 하여 강조한다.
하지만 사용하는 용도는 <b>와 <strong>이 서로 전혀 다르다.
우선 <b> 태그는 단순히 텍스트를 진하게, 굵게 표시하는 역할만을 수행한다. 그래서 서식에서 다른 텍스트와
대비된 스타일로 특정 텍스트를 강조하고 싶은 경우 <b> 태그를 사용한다.
다음으로 <strong> 태그는 단순히 외형적으로 보여지는 강조뿐만 아니라 내부적인 강조를 포함한다.
즉, 해당 텍스트가 페이지에서 실제로 중요한 부분임을 웹 브라우져에게 알려주는 역할을 수행한다.
웹 브라우져가 <strong> 태그를 해석할 때 페이지 내에서 해당부분을 페이지에서 중요한 부분으로 인식하며
이는 웹 브라우져에서 지원하는 웹 접근성(Web Accessibility)에 큰 기여를 한다.
정리해보면
| 외형 | 내부 | |
| <b> | 텍스트를 진하게, 굵게 표시하여 강조 | - |
| <strong> | 텍스트를 진하게, 굵게 표시하여 강조 | 텍스트가 실제로 중요한 부분임을 웹브라우져에게 알려줌 |
<i> & <em>
<i> 태그는 특별한 내부적인 정의 없이 단순히 텍스트를 기울임체로 표시한다.
<p>일반 텍스트를 사용한 문장</p>
<p><i>기울임 텍스트를 사용한 문장</i></p>
이전에 살펴본 b태그와 strong태그의 관계와 유사하게
<em> 태그는 외적으로 텍스트를 기울임체로 표시함과 동시에 내부적으로 해당 텍스트 영역을 강조한다.
<p>일반 텍스트를 사용한 문장</p>
<p><em>기울임 텍스트를 사용한 문장</em></p>
다음과 같이 <i> 태그와 <em> 태그의 차이점 또한 앞에서 살펴본 <b> 태그와 <strong>태그 사이의 관계로 이해하면 된다.
<small>
특정 텍스트를 작게 표시하고자 할 때 사용한다.
<p>일반 텍스트를 사용한 문장</p>
<p><small>작은 텍스트를 사용한 문장</small></p>
<mark>
특정텍스트를 마킹(marked) 또는 하이라이트(highlighted) 할 때 사용한다.
<p>웹개발을 하기 위해서 <mark>html</mark>을 공부합니다.</p>
<del>
특정텍스트가 삭제 또는 제거되었음을 표시할 때 사용한다.
<p>제가 가장 좋아하는 캐릭터는 <del>브라운</del> 라이언 입니다.</p>
<ins>
특정 텍스트가 삽입 또는 추가되었음을 표시할 때 사용한다.
<p>제가 가장 좋아하는 <ins>캐릭터는</ins> 라이언 입니다.</p>
<sub>
특정 텍스트가 아래첨자 텍스트임을 정의할 때 사용한다.
아래첨자는 일반적으로 일반 텍스트의 아래쪽 절반 영역에 나타나며 때로는 더 작은 글꼴로 렌더링되기도 한다.
아래첨자 텍스트는 주로 화학식을 표현할 때 유용하게 사용된다.
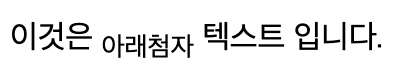
<p> 이것은 <sub>아래첨자</sub> 텍스트 입니다.</p>
<sup>
특정 텍스트가 위첨자 텍스트임을 정의할 때 사용한다.
위첨자는 일반적으로 일반 텍스트의 위쪽 절반 영역에 나타나며 때로는 더 작은 글꼴로 렌더링되기도 한다.
위첨자 텍스트는 주로 각주를 표현한 때 유용하게 사용된다.
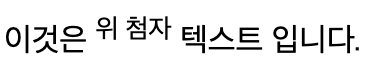
<p> 이것은 <sup>위 첨자</sup> 텍스트 입니다.</p>
종류가 많으니 자주 살펴보면서 익힐 수 있도록 하자
'Web Basic > HTML' 카테고리의 다른 글
| HTML Images(이미지) (0) | 2020.07.20 |
|---|---|
| HTML Quotation & Comments (인용구 & 주석) (0) | 2020.07.20 |
| HTML Styles (0) | 2020.07.20 |
| Heading(제목) & Paragraphs(단락) (0) | 2020.07.20 |
| HTML 기초 (0) | 2020.07.20 |
댓글
이 글 공유하기
다른 글
-
HTML Images(이미지)
HTML Images(이미지)
2020.07.20 -
HTML Quotation & Comments (인용구 & 주석)
HTML Quotation & Comments (인용구 & 주석)
2020.07.20 -
HTML Styles
HTML Styles
2020.07.20 -
Heading(제목) & Paragraphs(단락)
Heading(제목) & Paragraphs(단락)
2020.07.20